MỤC LỤC BÀI VIẾT
Hướng dẫn thu gọn nội dung chi tiết sản phẩm và mô tả danh mục cho Flatsome
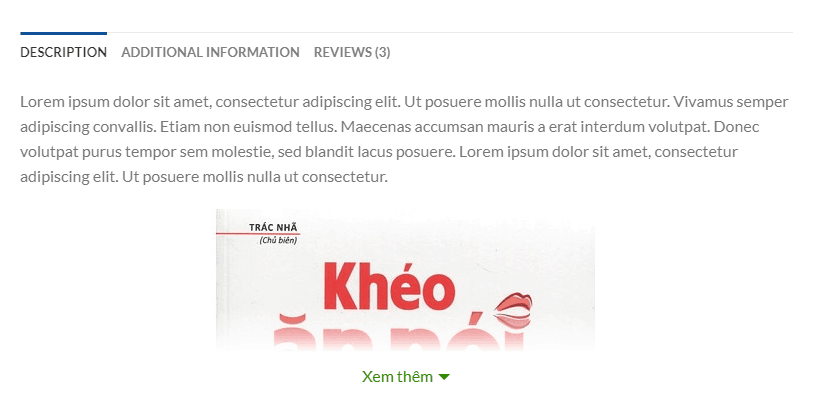
Bài này sẽ giúp các bạn thu gọn nội dung chi tiết sản phẩm cho theme Flatsome. Ví dụ nội dung chi tiết quá dài mà bạn muốn hạn chế lại để khi người dung muốn xem thêm thì click xem thêm còn không thì để gọn lại cho web nó gọn hơn. Kết quả sẽ được như hình
Chú ý:
- CHỈ làm việc với Theme Flatsome
- Với cách này bạn chỉ cần gán code vào functions.php của theme là được. Nhưng nếu bạn nào không thích gán vào functions.php thì có thể tách css và js ra để vào các file tương ứng cũng được nhé.
Code thu gọn nội dung chi tiết sản phẩm
Copy và paste đoạn code sau vào cuối file functions.php của theme flatsome của bạn đang kích hoạt là được.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 | /* * Author: Blog AZ9s - https://blo.az9s.com * Đoạn code thu gọn nội dung bao gồm cả nút xem thêm và thu gọn lại sau khi đã click vào xem thêm */ add_action('wp_footer','devvn_readmore_flatsome'); function devvn_readmore_flatsome(){ ?> <style> .single-product div#tab-description { overflow: hidden; position: relative; padding-bottom: 25px; } .fix_height{ max-height: 800px; overflow: hidden; position: relative; } .single-product .tab-panels div#tab-description.panel:not(.active) { height: 0 !important; } .devvn_readmore_flatsome { text-align: center; cursor: pointer; position: absolute; z-index: 10; bottom: 0; width: 100%; background: #fff; } .devvn_readmore_flatsome:before { height: 55px; margin-top: -45px; content: ""; background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%); background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%); background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 ); display: block; } .devvn_readmore_flatsome a { color: #318A00; display: block; } .devvn_readmore_flatsome a:after { content: ''; width: 0; right: 0; border-top: 6px solid #318A00; border-left: 6px solid transparent; border-right: 6px solid transparent; display: inline-block; vertical-align: middle; margin: -2px 0 0 5px; } .devvn_readmore_flatsome_less a:after { border-top: 0; border-left: 6px solid transparent; border-right: 6px solid transparent; border-bottom: 6px solid #318A00; } .devvn_readmore_flatsome_less:before { display: none; } </style> <script> (function($){ $(window).on('load', function(){ if($('.single-product div#tab-description').length > 0){ let wrap = $('.single-product div#tab-description'); let current_height = wrap.height(); let your_height = 800; if(current_height > your_height){ wrap.addClass('fix_height'); wrap.append(function(){ return '<div class="devvn_readmore_flatsome devvn_readmore_flatsome_more"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>'; }); wrap.append(function(){ return '<div class="devvn_readmore_flatsome devvn_readmore_flatsome_less" style="display: none;"><a title="Xem thêm" href="javascript:void(0);">Thu gọn</a></div>'; }); $('body').on('click','.devvn_readmore_flatsome_more', function(){ wrap.removeClass('fix_height'); $('body .devvn_readmore_flatsome_more').hide(); $('body .devvn_readmore_flatsome_less').show(); }); $('body').on('click','.devvn_readmore_flatsome_less', function(){ wrap.addClass('fix_height'); $('body .devvn_readmore_flatsome_less').hide(); $('body .devvn_readmore_flatsome_more').show(); }); } } }); })(jQuery); </script> <?php } |
Các bạn chú ý tại dòng 15, 72 có giá trị là 800. Đó chính là chiều dài của khung nội dung. Nếu muốn khung nội dung dài hay ngắn thì hãy chỉnh sửa thông số đó cho phù hợp nhé.
Nếu bạn để tab dạng section trong chi tiết sản phẩm của Flatsome thì tìm và thay thế toàn bộ .single-product div#tab-description thành .product-page-sections .product-section:nth-child(1) > .row > .large-10 nhé
Code thu gọn nội dung phần mô tả của danh mục sản phẩm
Các bạn có thể thu gọn phần mô tả của danh mục sản phẩm trên flatsome theme bằng đoạn code sau. Chỉ cần copy vào dán đoạn code này vào file functions.php của theme đang active là được nha (Flatsome)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | /* * Thêm nút Xem thêm vào phần mô tả của danh mục sản phẩm * Author: Blog AZ9s - https://blog.az9s.com */ add_action('wp_footer','devvn_readmore_taxonomy_flatsome'); function devvn_readmore_taxonomy_flatsome(){ if(is_woocommerce() && is_tax('product_cat')): ?> <style> .term-description { overflow: hidden; position: relative; margin-bottom: 20px; padding-bottom: 25px; } .devvn_readmore_taxonomy_flatsome { text-align: center; cursor: pointer; position: absolute; z-index: 10; bottom: 0; width: 100%; background: #fff; } .devvn_readmore_taxonomy_flatsome:before { height: 55px; margin-top: -45px; content: ""; background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%); background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%); background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 ); display: block; } .devvn_readmore_taxonomy_flatsome a { color: #318A00; display: block; } .devvn_readmore_taxonomy_flatsome a:after { content: ''; width: 0; right: 0; border-top: 6px solid #318A00; border-left: 6px solid transparent; border-right: 6px solid transparent; display: inline-block; vertical-align: middle; margin: -2px 0 0 5px; } .devvn_readmore_taxonomy_flatsome_less:before { display: none; } .devvn_readmore_taxonomy_flatsome_less a:after { border-top: 0; border-left: 6px solid transparent; border-right: 6px solid transparent; border-bottom: 6px solid #318A00; } </style> <script> (function($){ $(window).on('load', function(){ if($('.term-description').length > 0){ var wrap = $('.term-description'); var current_height = wrap.height(); var your_height = 300; if(current_height > your_height){ wrap.css('height', your_height+'px'); wrap.append(function(){ return '<div class="devvn_readmore_taxonomy_flatsome devvn_readmore_taxonomy_flatsome_show"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>'; }); wrap.append(function(){ return '<div class="devvn_readmore_taxonomy_flatsome devvn_readmore_taxonomy_flatsome_less" style="display: none"><a title="Thu gọn" href="javascript:void(0);">Thu gọn</a></div>'; }); $('body').on('click','.devvn_readmore_taxonomy_flatsome_show', function(){ wrap.removeAttr('style'); $('body .devvn_readmore_taxonomy_flatsome_show').hide(); $('body .devvn_readmore_taxonomy_flatsome_less').show(); }); $('body').on('click','.devvn_readmore_taxonomy_flatsome_less', function(){ wrap.css('height', your_height+'px'); $('body .devvn_readmore_taxonomy_flatsome_show').show(); $('body .devvn_readmore_taxonomy_flatsome_less').hide(); }); } } }); })(jQuery); </script> <?php endif; } |