MỤC LỤC BÀI VIẾT
HƯỚNG DẪN SETUP VISUAL STUDIO CODE – NHỮNG EXTENSION XỊN XÒ MÀ DEV NÀO CŨNG NÊN DÙNG
Nhiều bạn hay hỏi mình code bằng tool gì, cài đặt ra sao. Do vậy, hôm này mình hướng dẫn các bạn cách setup Visual Studio Code, cài đặt những extension xịn xò nhen.
Visual Studio Code là cái gì cơ?
Nếu từng code C#, hẳn bạn cũng biết Microsoft có 1 cái IDE khá là nặng và bự mang tên Visual Studio. IDE này khá ngon lành, đủ chức năng, mỗi tội rất nặng, cài hơi lâu, mỗi lần bật là con lap già nhà mình lại rên rỉ.
Khác với Visual Studio, Visual Studio Code là 1 text editor khá mới nhưng free, chạy được trên nhiều hệ điều hành. Tuy chỉ là text editor nhưng ta vẫn có thể compile, run, debug code trên VS Code, không thua gì cái IDE xịn.
Vừa nhẹ, vừa free, lại mạnh mẽ, nên dân web developer như mình rất khoái dùng VS Code. Để bắt đầu, các bạn có thể vào đây để tải nha: code.visualstudio.com

Cài đặt theme, font và icon cho ngầu
Sau khi đã cài xong VS Code, bạn bấm vào mục Extensions bên góc trái, bắt đầu gõ và tìm extension rồi cài thôi ha.
Đầu tiên, tụi mình sẽ cài theme, font, icon linh tinh trước.
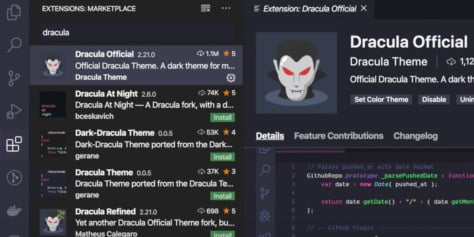
Bạn nên cài thêm 1 số theme để nhìn cho dịu mắt. Cá nhân mình thì thich dùng theme Dracula, màu xanh xanh hường hường tím tím, nhìn lâu hoặc code buổi tối cũng không mỏi mắt.

Bên cạnh đó, bạn cũng nên tải thêm 1 số set-icon như vscode-icons, các icon này sẽ giúp bạn nhìn vào danh sách thư mục và dễ nhận biết đâu là folder, file nào là file gì v…v
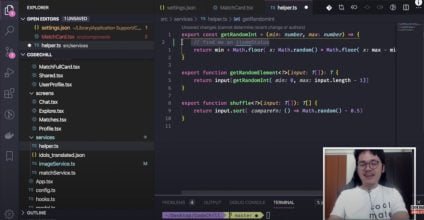
Tiếp theo, bạn nên cài font thuận tiện cho việc viết code. Cá nhân mình dùng Fira Code (github.com/tonsky/FiraCode).
Cài xong, bạn vào setting đổi font thành FiraCode, sau đó bật fontLigature lên luôn nha. Bật cái này lên sẽ giúp gom nhóm mấy cái như ==, != thành 1 kí tự, giúp não bộ xử lý nhanh hơn, đọc code cũng nhanh hơn luôn.
Một số extension nên dùng cho mọi dev
Sau khi cài đủ thứ, VSCode trông cũng khá đẹp rồi, giờ chúng ta cài thêm 1 số Plugin cho việc Code nào:
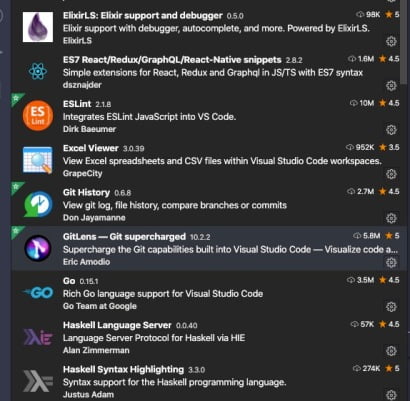
- GitLens: VSCode đã hỗ trợ pull/push từ Git, nhưng GitLens bá đạo hơn nhiều. Nó giúp bạn biết từng dòng code do ai viết, viết vào lúc nào, nằm trong commit nào. Bạn cũng có thể …. ngược về quá khứ để xem file đã thay đổi như thế nào, rất tiện
- Bracket Pair Colorizer: Tô màu các dấu ()[]{}, nhìn 1 phát là biết cái nào đi cặp với cái nào, không còn lẫn lộn, thừa thiếu dấu nữa
- Bookmark: Giúp bạn “bookmark” lại những dòng code hay đụng tới, cần đọc nhiều, sửa nhiều. Không còn phải search code mỗi lần cần tìm nữa.
- Code Spell Checker: Rất rất nên cài. Trước kia, lâu lâu mình hay viết comment sai chính tả, đặt tên hàm, tên biến cũng sai chính tả luôn. Extension này sẽ highlight những đoạn sai chính tả để mình sửa nha. Anh em nhớ cài kẻo viết code sai chính tả tụi nó cười đó.

- Setting Sync: Giúp bạn đồng bộ setting (cài đặt, extension) giữa nhiều máy với nhau. Nhờ cài cái này, mình chỉ cần setup VS Code 1 lần. Những lần sau, khi đổi máy, mình chỉ cần chạy 1 phát là toàn bộ setting cũ đã được đồng bộ qua máy mới rồi!
Những extension hay ho cho dân làm web
Tiếp theo, đây là những extension mà dân làm web tụi mình hay dùng. Đa phần những extension này giúp tiết kiệm thời gian, để mình code nhanh hơn, mượt mà hơn.
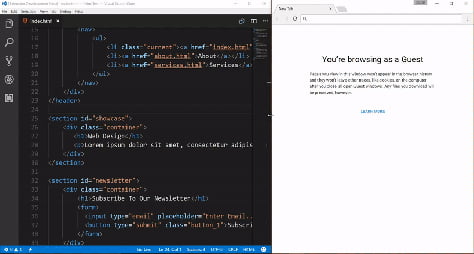
- Live Server: Dựng 1 server chạy HTML/CSS/JS, tự động refresh trình duyệt mỗi khi bạn sửa code. Mấy bạn mới học front-end thì nên cài cái này, tiết kiệm thời gian F5 lắm luôn.

- Auto Import: Hỗ trợ mình Import thư viện JavaScript, component từ các file khác
- Import Cost: Tất nhiên, import nhiều thư viện thì sẽ đỡ tốn công viết code hơn, nhưng cũng làm cho ứng dụng nặng hơn, tải lâu hơn. Cài Import Cost, bạn sẽ biết những thư viện nào quá nặng, nên thay thế hoặc loại bỏ, hoặc import 1 phần nhỏ thôi
- Auto Rename Tag + Auto Close Tag: Khi code HTML/JSX, mỗi khi tạo thêm tag mới, extension sẽ đóng tag để khỏi quên. Khi đổi tên tag, extension này sẽ đổi tên closing tag cho phù hợp luôn.
- npm Intellisense + Path Intellisense: Gợi ý tên npm package, tên file trong thư mục khi mình cần import, giúp giảm lỗi khi import
- Bộ đôi ESLint + Prettier: Như mình đã giới thiệu về Linter, ESLint sẽ giúp bạn code đúng chuẩn, đúng format, tìm những lỗi linh tinh khi code. Prettier sẽ hỗ trợ bạn format code, sửa theo đúng chuẩn từ ESLint.
- Cài 2 thằng này xong, chỉ cần code đại rồi Ctrl S để save 1 phát là code vừa đẹp vừa chuẩn ngay.
Ngoài ra, tuỳ vào ngôn ngữ/framework đang dùng mà các bạn có thể cài thêm Code Snippets hoặc VSCode Extension cho ngôn ngữ đó. Bản thân mình code từ React tới Angular, từ Golang tới Elixir nên cài đủ thứ luôn.

Ngoài ra, còn 2 extension hay ho viết bằng AI, giúp bạn code nhanh hơn nữa (gần như viết code phụ bạn luôn). Mình giới thiệu trong vlog Youtube bên dưới nha. Phải xem clip demo mới thấy được sự bá đạo của tụi nó hihi.
Tạm kết
Trong bài này, mình đã hướng dẫn các bạn cách cài VSCode, cũng như những extension bá đạo mà các bạn nên dùng rồi. Làm theo hướng dẫn, các bạn sẽ có 1 bản VS Code khá mạnh, đủ xài để code web nhé.
Nếu các bạn có kinh nghiệm sử dụng, có extension nào hay muốn chia sẻ cho anh em thì cứ comment phía dưới nhen.
Nguồn tôi đi code dạo: https://toidicodedao.com/











