MỤC LỤC BÀI VIẾT
Tạo layout trang chi tiết sản phẩm bằng Block (Custom Layout Theme Flatsome)
Tùy chọn layout của Theme Flatsome chúng ta cần đi vào Tùy biến > Woocommerce > Product Page ( hoặc Theme Options → Shop → Product Page ).
Ở khu vực này có nhiều type layout có sẵn: No Sidebar, Left Sidebar blabla…
Nhưng chúng không dễ dàng tùy biến hay thêm 1 thành phần nào đó cho những ai không rành code. Vì thế Custom Layout ra đời.
Cách để tạo 1 Custom Layout trang Product Page
Bước 1: Tạo Block Shortcode

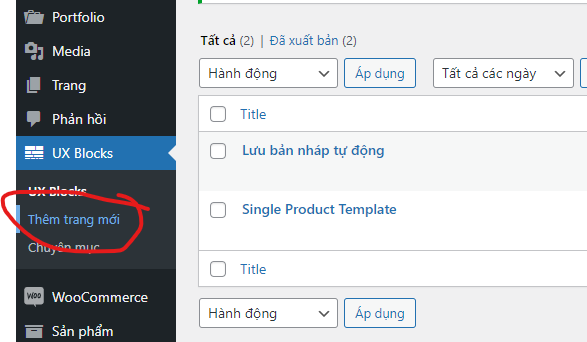
Ux Blocks > Chèn shortcode vào > Public (Đăng)
Một số shortcode layout tham khảo
Left Sidebar Layout (Full-height)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
[row] [col span="3" span__sm="12"] [ux_sidebar id="product-sidebar"] [/col] [col span="9" span__sm="12"] [row_inner] [col_inner span="6" span__sm="12"] [ux_product_gallery] [/col_inner] [col_inner span="6" span__sm="12"] [ux_product_breadcrumbs] [ux_product_title] [ux_product_rating] [ux_product_price] [ux_product_excerpt] [ux_product_add_to_cart] [ux_product_meta] [share] [/col_inner] [/row_inner] [ux_product_tabs] [ux_product_upsell style="grid"] [ux_product_related] [/col] [/row] |
Right Sidebar Layout (Full-height)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
[row] [col span="9" span__sm="12"] [row_inner] [col_inner span="6" span__sm="12"] [ux_product_gallery] [/col_inner] [col_inner span="6" span__sm="12"] [ux_product_breadcrumbs] [ux_product_title] [ux_product_rating] [ux_product_price] [ux_product_excerpt] [ux_product_add_to_cart] [ux_product_meta] [share] [/col_inner] [/row_inner] [ux_product_tabs] [ux_product_upsell style="grid"] [ux_product_related] [/col] [col span="3" span__sm="12"] [ux_sidebar id="product-sidebar"] [/col] [/row] |
Shortcodes For Wide Gallery Layout
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
[ux_product_gallery style="full-width"] [row] [col span="7" span__sm="12"] [ux_product_breadcrumbs] [ux_product_title] [ux_product_excerpt] [share] [/col] [col span="5" span__sm="12" padding="30px 30px 30px 30px" bg_color="rgba(233, 228, 228, 0.67)"] [ux_product_price] [ux_product_add_to_cart] [ux_product_meta] [/col] [/row] [row] [col span__sm="12"] [ux_product_tabs] [ux_product_upsell style="grid"] [ux_product_related] [/col] [/row] |
Sau khi khởi tạo được Block thì tiếp tục.
Bước 2: Chọn Product Layout Custom
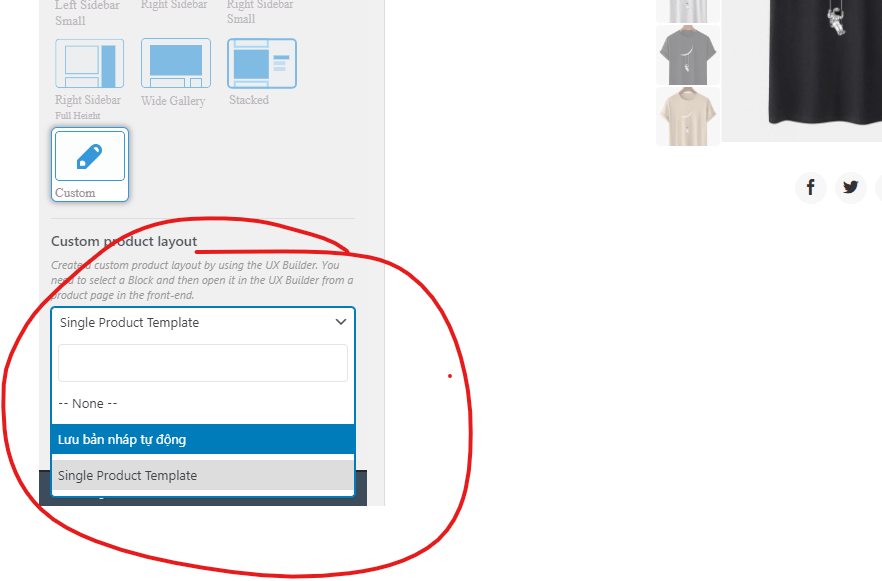
Tùy biến > Woocommerce > Product Page > Chọn Custom.
Sau đó bên dưới là Custom product layout > Chọn Block lúc nảy chúng ta tạo.

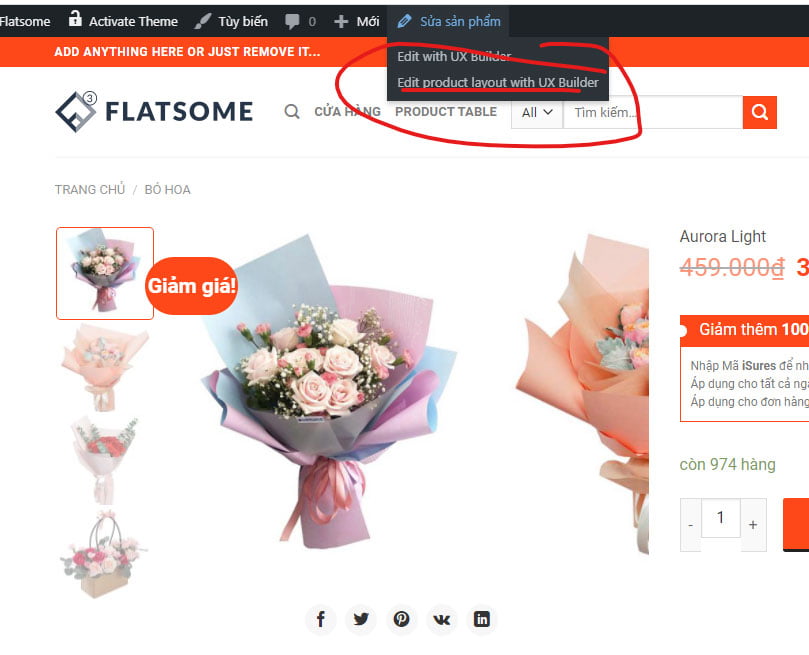
Lưu lại và vào 1 sản phẩm bất kỳ. Bây giờ muốn thêm bớt gì vào Product Page thì chỉ cần Edit Product layout with UX Builder như hình bên dưới!


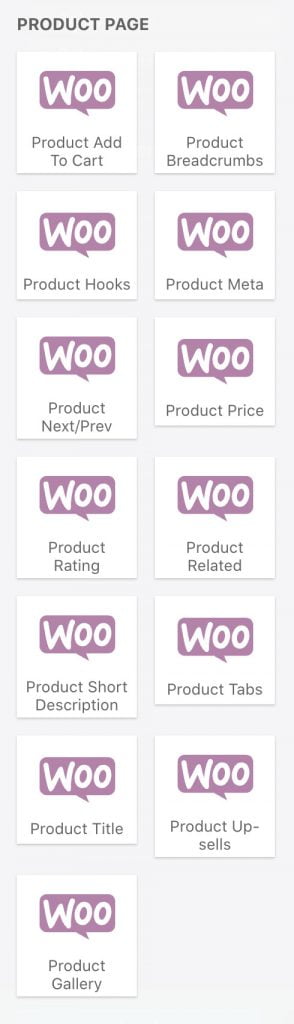
Bên cạnh là các hook của woocommerce mà bạn có thể thoải mái di chuyển , thêm , bớt vào vị trí mong muốn
Câu hỏi hay gặp ở đây là Custom Hook flatsome là gì, sử dụng như nào? (eg: flatsome_custom_single_product_1)

Nó đây. Tìm element tên Product Hook > Chọn hook custom 1 2 hoặc 3.
Bây giờ làm gì với nó?
Ví dụ đã chọn được hook flatsome_custom_single_product_1 vào vị trí mong muốn rồi.
|
1 2 3 |
add_action( 'flatsome_custom_single_product_1', function () { echo 'Hello World'; } ); |
Chúc mọi người thành công








