MỤC LỤC BÀI VIẾT
Tối ưu database bằng WP-Optimzie
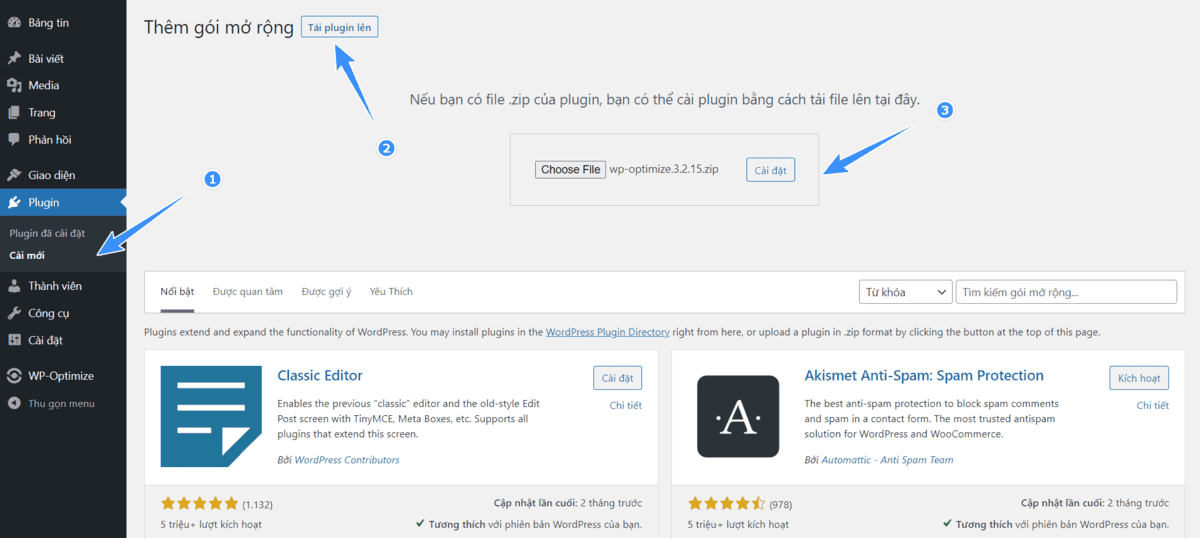
Đầu tiên tải plugin WP-Optimize để cài đặt.

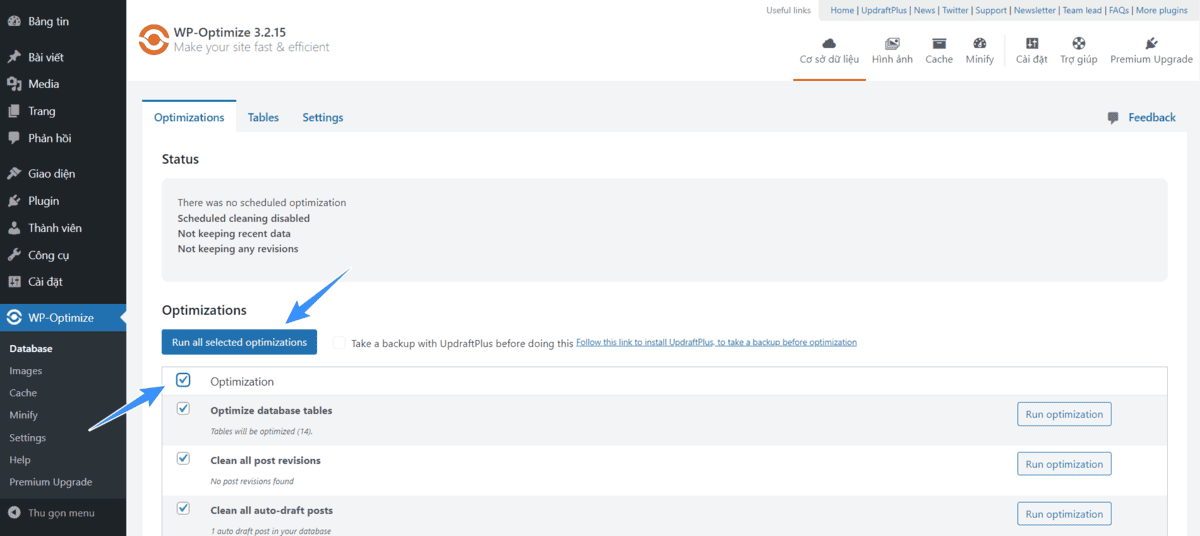
Sau khi cài đặt bạn chuyển đến phần database, tại đây chọn tất cả cài đặt như hình, tiếp tục chọn run all selected optimizations để plugin tự động tối ưu.

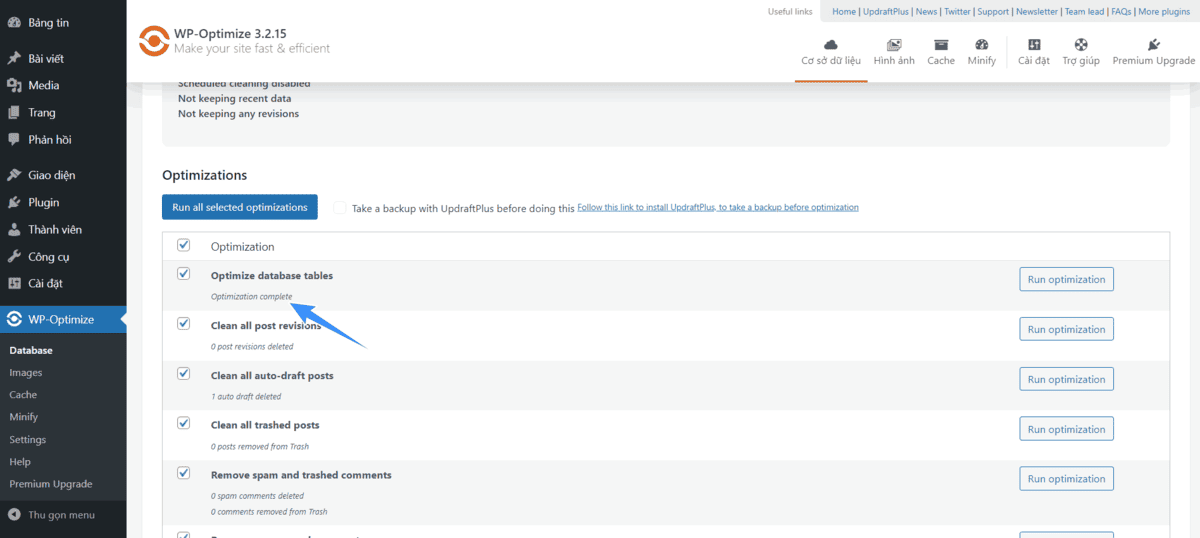
Sau khi tối ưu thành công, plugin sẽ hiển thị thông báo optimization complete, hãy kiên nhẫn chờ đợi từ 5 phút – 10 phút tùy website. WP-Optimize có khả năng tối ưu hóa database rất tốt, gần như không có lỗi và tối ưu hoàn toàn tự động.

Nhiều plugin khác có thể can thiệp rất sâu vào database để tối ưu nhưng để làm được việc đó bạn cần hiểu về cấu trúc database, bạn sẽ mất rất nhiều công sức tuy nhiên hiệu suất mang lại thì không nhiều, ở tác vụ tăng tốc website WordPress cơ bản chỉ cần dùng WP-Optimize là đủ.
Nén hình ảnh bằng WP-Optimize
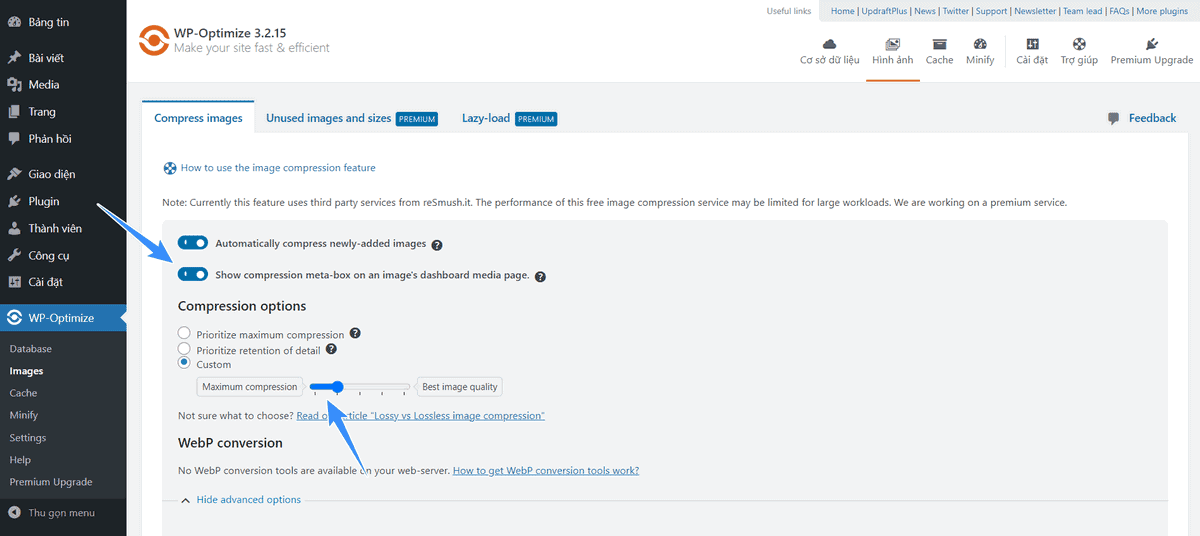
Chúng ta thiết lập nén hình ảnh bằng WP-Optimize, chọn tự động nén ảnh khi upload hình ảnh lên, chọn mức độ nén trung bình để giữ lại chất lượng ảnh, bạn chọn mức độ nén càng cao thì chất lượng hình ảnh sẽ càng giảm. Plugin sử dụng api từ resmush.it nên tốc độ nén không được nhanh, hãy dùng ShortPixel để nén ảnh và tạo ảnh WebP đó là cách tối ưu hơn.

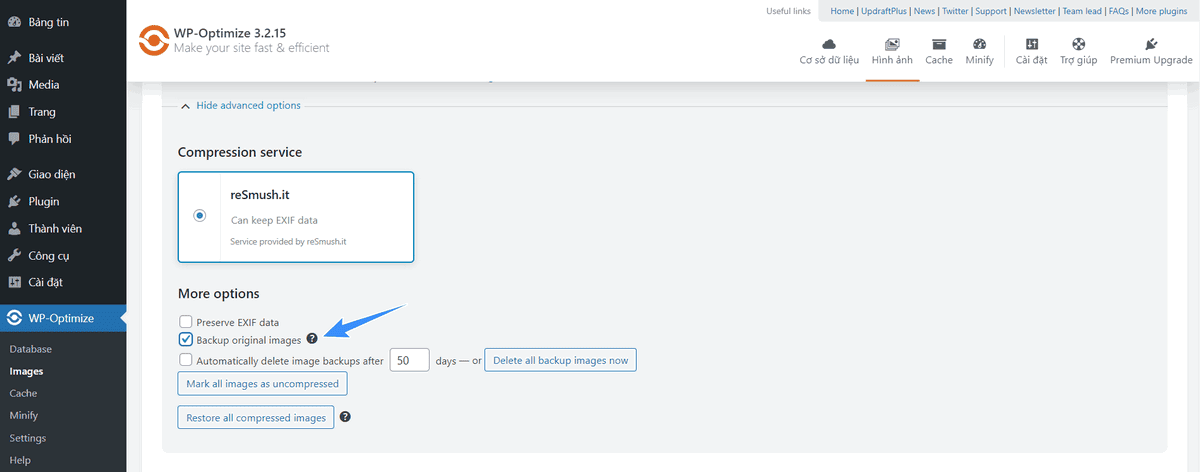
Ở phần advanced options bạn chọn backup original images để plugin backup những hình ảnh gốc trên host.

Tính năng cache của WP-Optimize
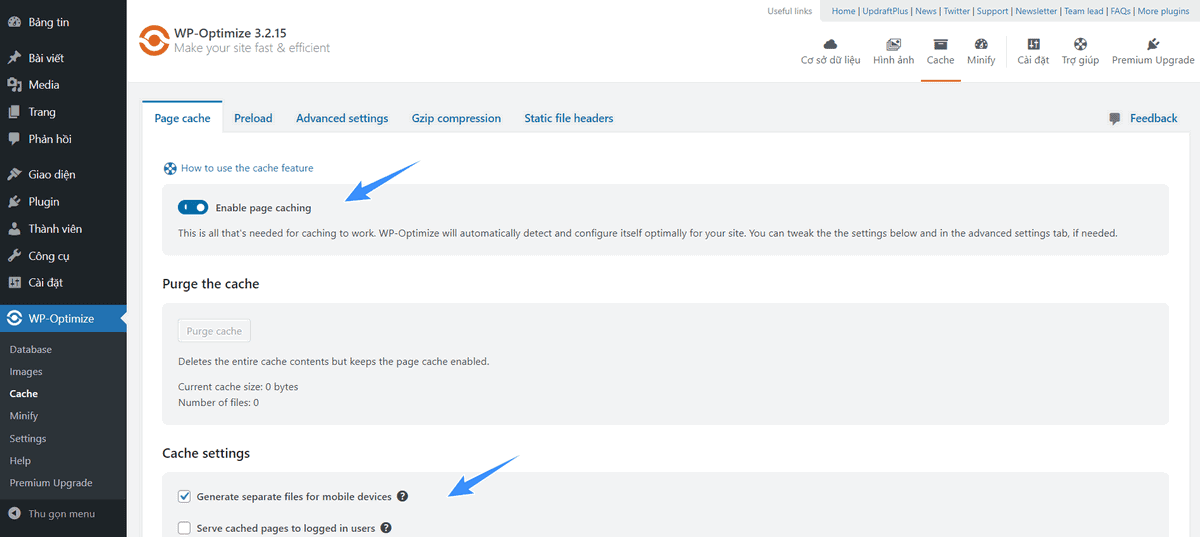
WP-Optimize còn hỗ trợ tạo cache nhưng mình khuyên bạn nên tạo cache bằng WP Rocket, WP Rocket có thời gian tạo cache nhanh hơn và còn có thêm nhiều tính năng khác. Bạn chọn enable page caching và generate separate files for mobile devices để plugin tạo cache riêng biệt cho thiết bị di động nhé.

Tính năng preload cache sẽ tạo cache trước cho những trang không có người dùng truy cập, plugin tạo cache lần lượt theo sitemap, thao tác tạo cache có thể làm quá tải hosting hãy cân nhắc trước khi bật, các phần còn lại để mặc định.

Tính năng Minify
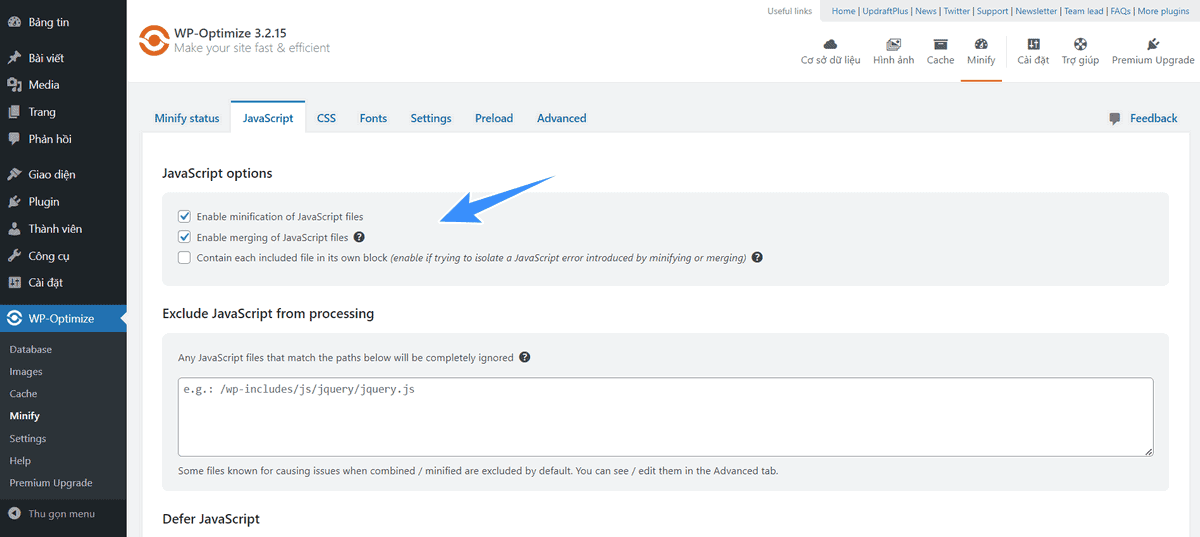
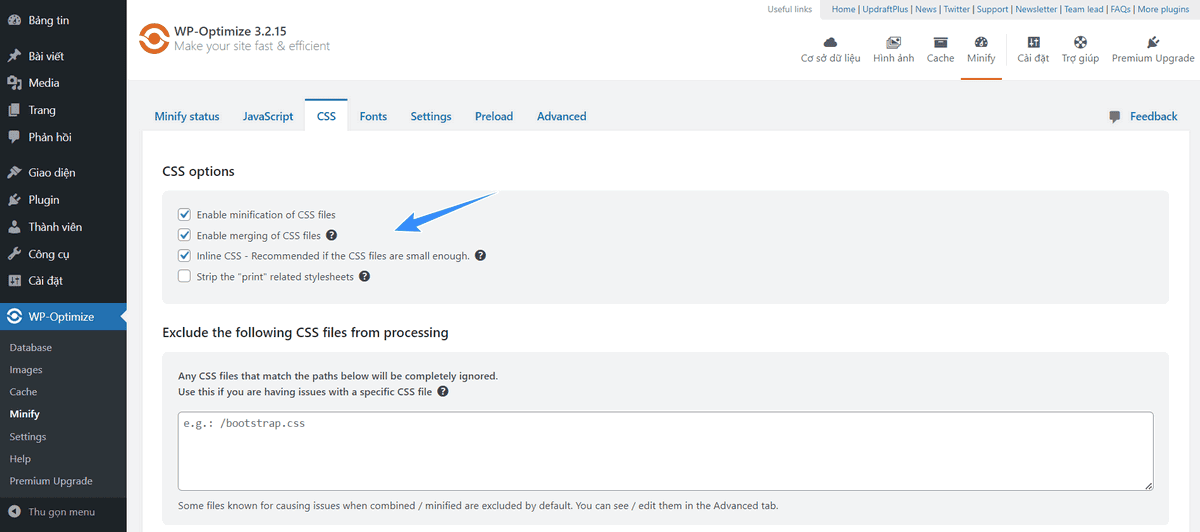
Cuối cùng là tính năng nén css, html và js, ở phần tổng quan bạn chọn các cài đặt như hình.

Chọn nén file javascript.

Chọn nén file css.

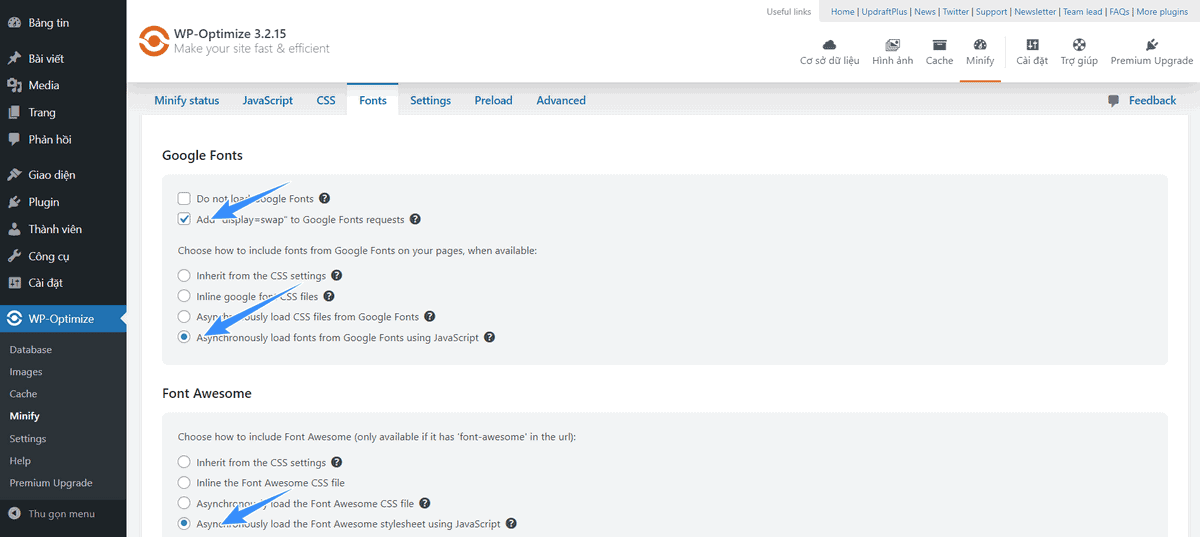
Ở tùy chọn fonts, bạn chọn add display “swap”, chọn asynchronously load fonts from Google Fonts using JavaScript để tải font không đồng bộ và chọn asynchronously load the Font Awesome stylesheet using JavaScrip để tải font awesome không đồng bộ theo JavaScript.

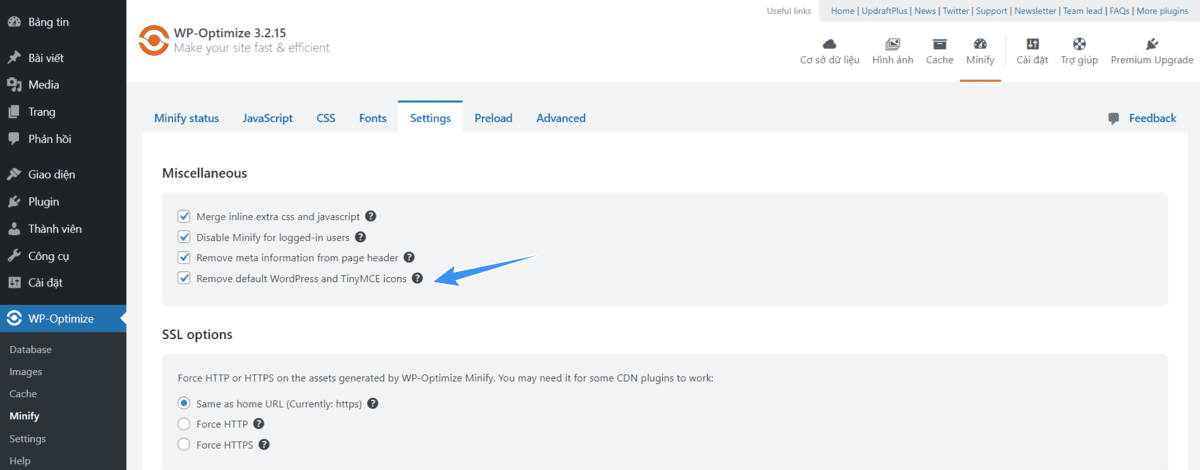
Thiết lập các cài đặt mặc định như bên dưới, chọn remove default WordPress and TinyMCE icons nếu bạn dùng trình soạn thảo văn bản Gutenberg.

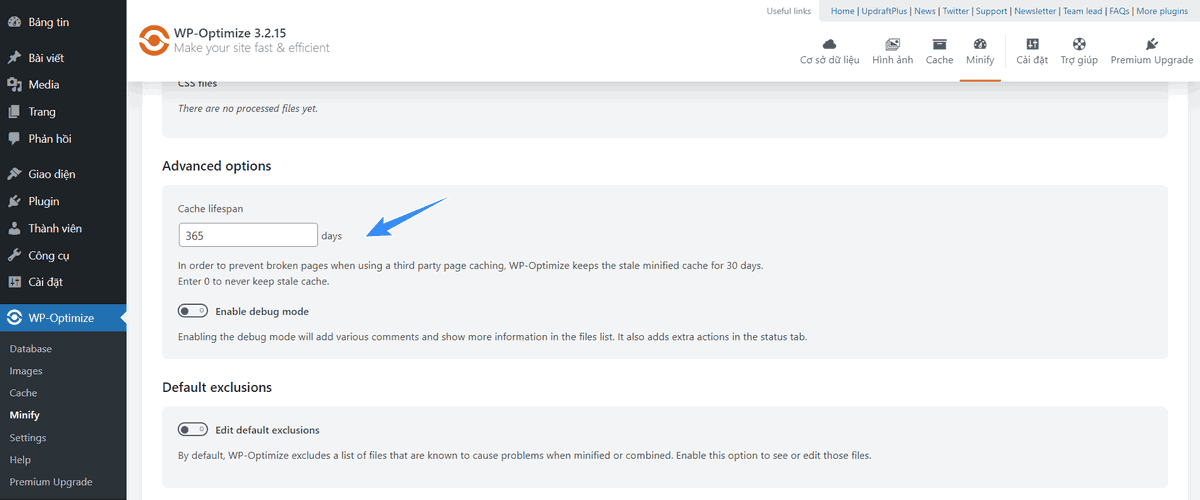
Cuối cùng là phần advanced, bạn chọn thời gian lưu cache 365 ngày, bạn nên dùng WP-Optimize cho việc tối ưu database bởi vì khả năng tối ưu rất tốt, các tính năng còn lại chỉ dùng chữa cháy thôi, hãy thử dùng WP Rocket hoặc ShortPixel. Phần settings bạn tự nghiên cứu thêm nhé, nếu gặp khó khăn gì hãy để lại bình luận, mình sẽ cố gắng phản hồi nhanh nhất có thể.