Khắc phục vấn đề thư mục litespeed chiếm nhiều dung lượng khi sử dụng plugin LiteSpeed Cache.

Gần đây, tôi có nhận được thắc mắc của một số bạn hỏi về việc thư mục litespeed (nằm trong wp-content) phình ra quá nhanh, chiếm nhiều dung lượng lưu trữ của host, thậm chí khiến host bị đầy. Các bạn cho rằng nguyên nhân là do các file cache mà plugin LiteSpeed Cache tạo ra. Đúng là cache thật. Nhưng cache này không giống loại cache mà các plugin khác thường tạo ra cho lắm. Vậy nguyên nhân cụ thể thế nào và cách khắc phục ra sao? Hãy dành ít phút để cùng WP Căn bản tìm hiểu ngay sau đây.
MỤC LỤC BÀI VIẾT
Nguyên nhân thư mục litespeed chiếm dung lượng lớn
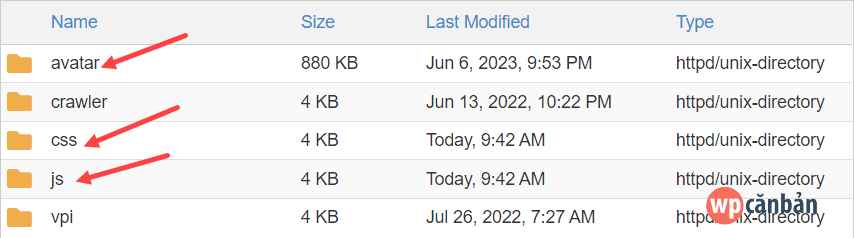
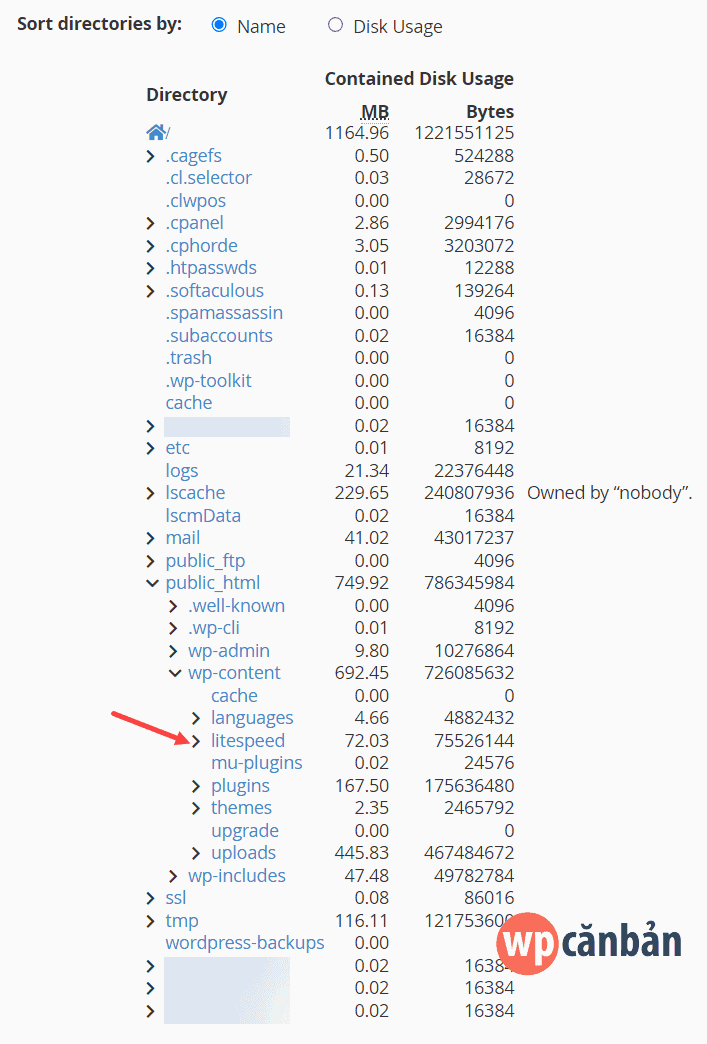
Thư mục litespeed dùng để chứa cache. Nhưng cache này là cache của các file CSS, JS đã được plugin LiteSpeed Cache minify (nén) và có thể là cả cache của Gravatar. Nếu website càng có nhiều file JS, CSS (cả inline lẫn external), Gravatar… thì lượng file cache này càng nhiều. Đặc biệt là khi các bạn bật tính năng combine (gộp) cả inline CSS và JS vào thành cách file minify. Bên dưới là ảnh chụp nội dung bên trong một thư mục litespeed.

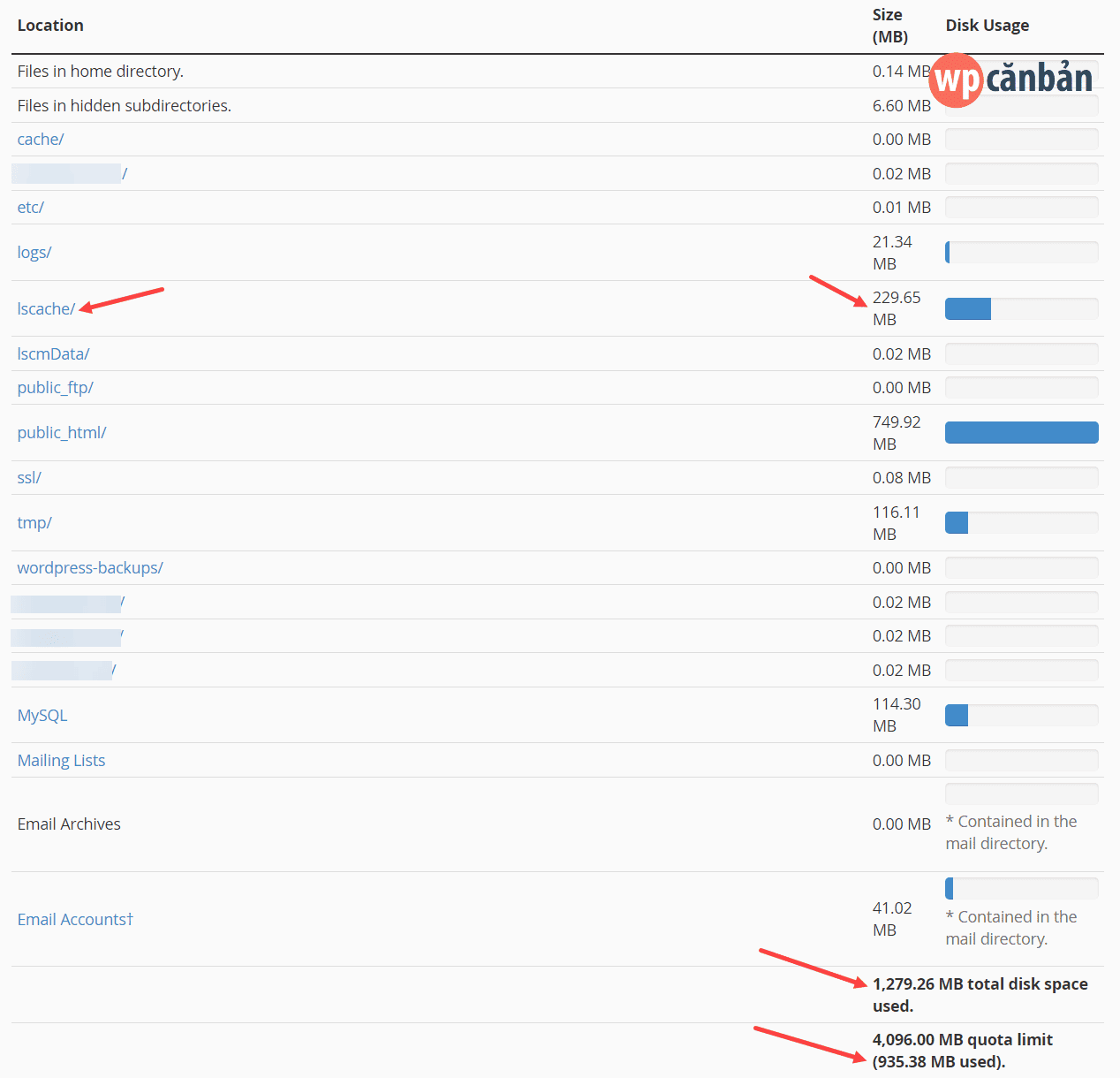
Còn bản thân plugin LiteSpeed Cache không lưu file cache HTML trong thư mục wp-content giống như các plugin hỗ trợ tạo cache khác. Nó lưu trong thư mục lscache nằm ngang hàng với thư mục public_html (trên shared host) và thường không bị tính vào dung lượng lưu trữ của gói host (ít ra đối với dịch vụ WordPress Hosting của WP Căn bản là như vậy).

Ví dụ như ở hình bên trên, mặc dù dung lượng sử dụng thực tế là gần 1.3GB, nhưng hệ thống chỉ tính hơn 900 MB dung lượng bởi vì nó không tính thư mục lscache.
Khắc phục lỗi thư mục litespeed chiếm dung lượng
Từ các nguyên nhân đã được xác định, chúng ta có thể thử một số giải pháp như sau:
Tắt combine inline CSS và inline JS
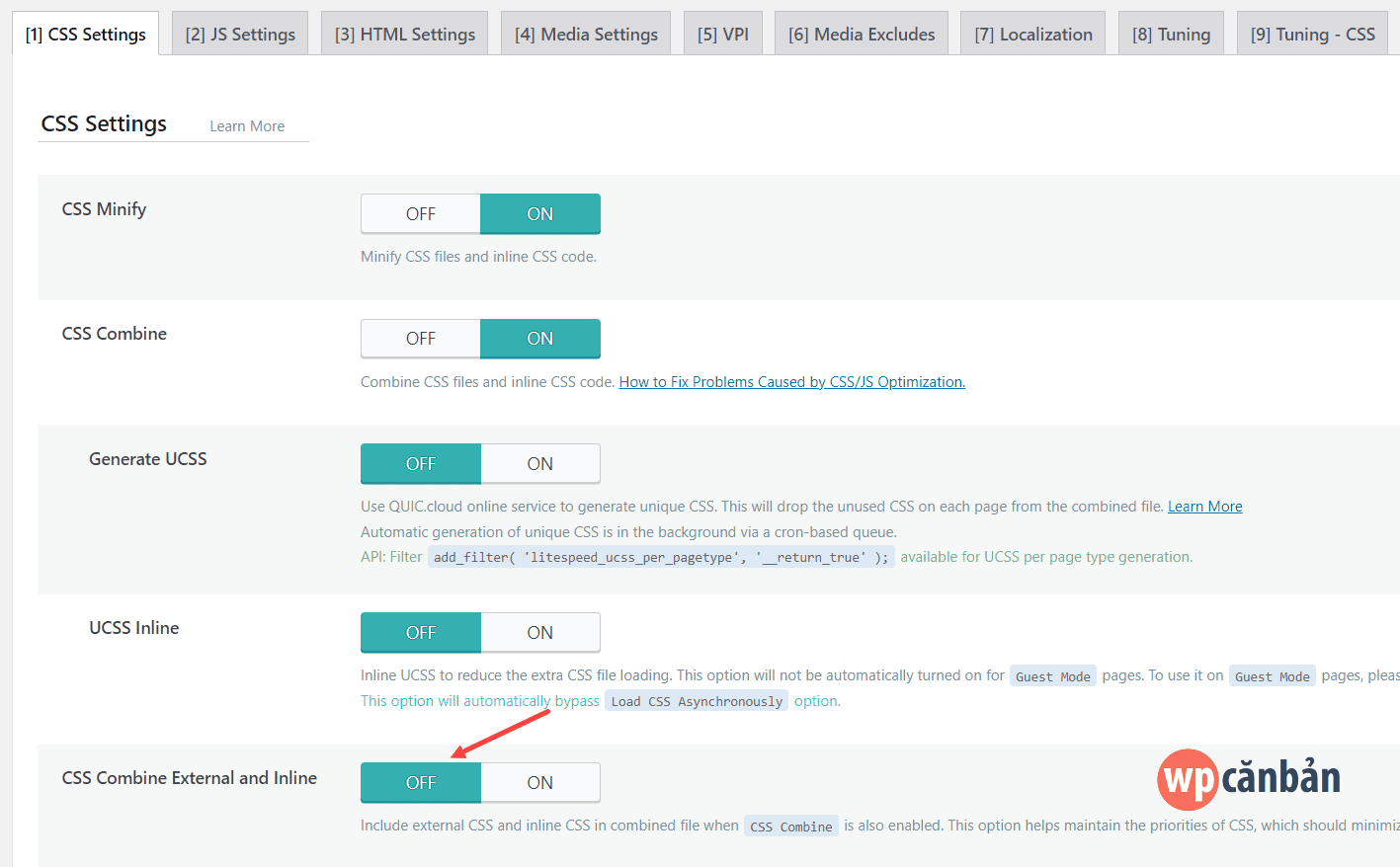
Truy cập LiteSpeed Cache => Page Optimization => [1] CSS Settings => tắt tính năng CSS Combine External and Inline.

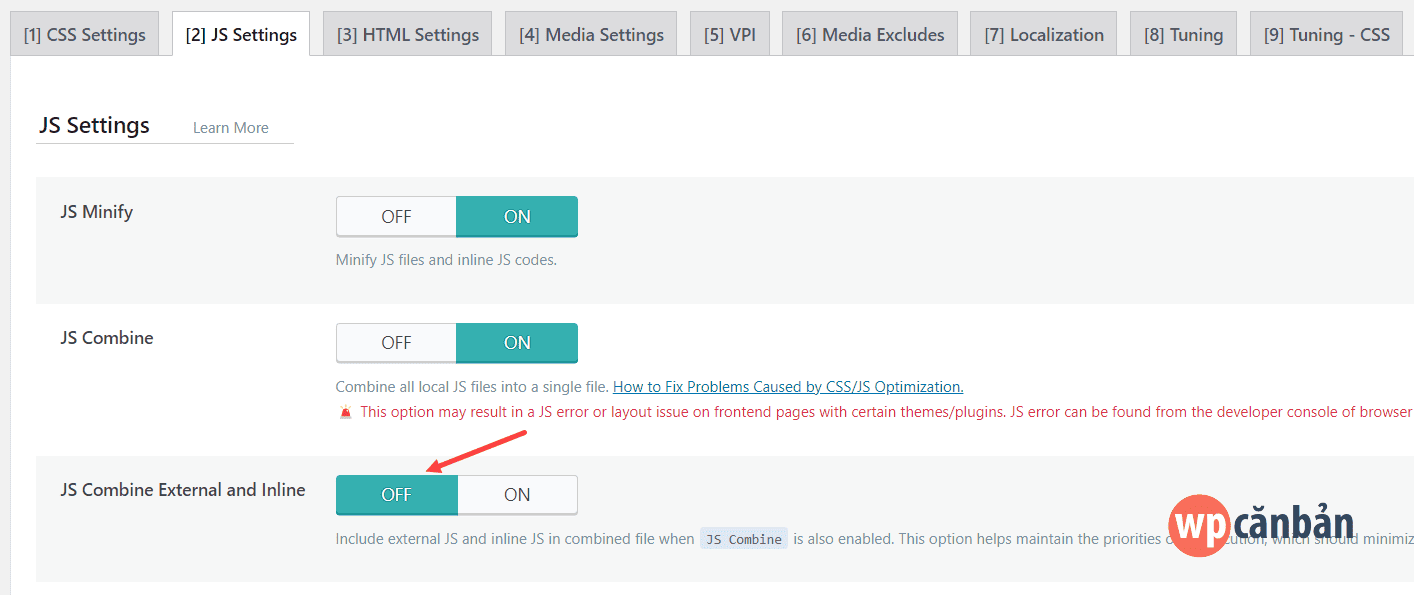
Truy cập LiteSpeed Cache => Page Optimization => [2] JS Settings => tắt tính năng JS Combine External and Inline.

Click vào nút Save Changes để lưu lại. Sau khi làm xong, click mục Purge All – CSS/JS Cache trên Admin Bar để xóa cache.
Tham khảo thêm: Hướng dẫn xóa cache của plugin LiteSpeed Cache
Tắt tính năng cache Gravatar
Ngoài ra, các bạn có thể tắt luôn mục Gravatar Cache trong [7] Localization nếu website có rất nhiều Gravatar (ở phần bình luận chẳng hạn) nhưng bạn lại muốn tiết kiệm dung lượng lưu trữ cho host hơn là ưu tiên tốc độ load. Còn nếu bạn muốn tối ưu tốc độ load thì tôi khuyên không nên tắt tính năng này.
![]()
Sau khi tắt, nhớ click mục Purge All – Gravatar Cache trên Admin Bar để xóa cache.
Tham khảo thêm: Cache Gravatar giúp website WordPress load nhanh hơn
Kiểm tra kết quả
Bây giờ, hãy quay trở lại hosting, truy cập mục Disk Usage (trong cPanel) => kéo xuống dưới cùng và kiểm tra xem thư mục litespeed đã hết chiếm dung lượng lớn chưa nhé.

Các bạn nên định kỳ kiểm tra lại sau vài ngày để xác nhận tình trạng không còn tái diễn. Chúc các bạn thành công!
Nguồn: wpcanban.com