MỤC LỤC BÀI VIẾT
Thêm cột ảnh đại diện trong trang quản trị danh sách bài viết
Bạn có muốn hiển thị ảnh đại diện ra ngoài trang danh sách bài viết không?
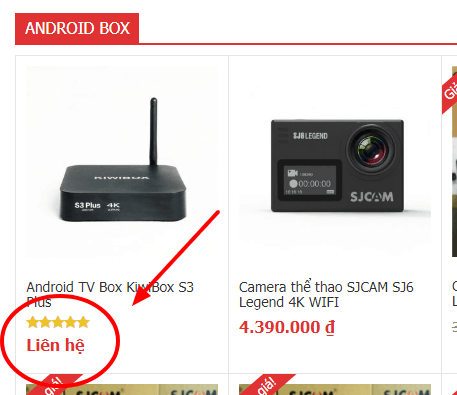
Hôm nay mình sẽ hướng dẫn bạn cách để thực hiện điều đó. Nhưng trước tiên, hãy xem qua kết quả mà bạn sẽ đạt được.

Thêm cột mới cho ảnh đại diện
Bạn hãy sao chép đoạn code dưới đây vào file functions.php của theme đang sử dụng nhé.
add_filter('manage_post_posts_columns', 'hk_featured_image_column');
function hk_featured_image_column( $column_array ) {
$column_array = array_slice( $column_array, 0, 1, true )
+ array('featured_image' => 'Ảnh đại diện')
+ array_slice( $column_array, 1, NULL, true );
return $column_array;
}
add_action('manage_posts_custom_column', 'hk_render_the_column', 10, 2);
function hk_render_the_column( $column_name, $post_id ) {
if( $column_name == 'featured_image' ) {
if( has_post_thumbnail( $post_id ) ) {
$thumb_id = get_post_thumbnail_id( $post_id );
echo '<img data-id="' . $thumb_id . '" src="' . wp_get_attachment_url( $thumb_id ) . '" />';
} else {
echo '<img data-id="-1" src="' . get_stylesheet_directory_uri() . '/placeholder.png" />';
}
}
}Ở đoạn code trên mình có sử dụng đến 2 hook. Thứ nhất là hook manage_post_posts_columns, hook này sẽ cho phép bạn thêm một cột mới vào table Bài viết. Hook thứ hai là manage_posts_custom_column, hook này sẽ đổ dữ liệu vào cột của bạn.
Sau khi bạn thực hiện xong bước trên, bạn sẽ nhận được kết quả như thế này.

Vì với mỗi bài viết, hình ảnh đại diện có kích thước khác nhau nhau gây ra vỡ giao diện quản trị. Hãy cũng mình đến bước tiếp theo để xử lý điều này nhé.
Thêm code CSS vào trang quản trị
Tiếp tục thêm đoạn code ở bên dưới vào file functions.php nhé.
add_action( 'admin_head', 'hk_custom_css' );
function hk_custom_css(){
echo '<style>
#featured_image{
width:120px;
}
td.featured_image.column-featured_image img{
max-width: 100%;
height: auto;
}
</style>';
}Vậy là đã xong. Bạn sẽ nhận được kết quả như hình ảnh ở đầu bài viết này.
Lời kết
AZ9S hi vọng bài viết trên sẽ hỗ trợ các bạn quản lý các bài viết tốt hơn.